This article is available in English too.
Di recente sia Google che Bing hanno fatto un importante annuncio che potrebbe riguardarti molto da vicino e che va ad aggiungersi alle già esistenti motivazioni per dotarsi di un sito mobile friendly (ottimizzato per gli smartphone).
Il numero di utenti che navigano in Internet con un dispositivo mobile è in rapida crescita ed è destinato a superare il numero di coloro che navigano seduti alla scrivania. In molti paesi ciò è già avvenuto, in Cina ad esempio il 70% degli utenti Internet usa lo smartphone.
Per evitare che i suddetti utenti abbiano una deludente esperienza sul tuo sito web e lo abbandonino prematuramente, è importante che esso sia ottimizzato ed adattabile a tutte le dimensioni degli schermi.
Molti di voi staranno pensando: "Io ho un sito che si adatta a tutti gli schermi, dunque questo articolo non mi riguarda". Temo che non sia così, magari hai anche un sito responsive, ma potresti non essere comunque mobile-friendly per come lo intendono Google e Bing. Ma procediamo con ordine...
Utente avvisato mezzo salvato
A fine Novembre, a pochi giorni di distanza uno dall'altro, i due maggiori motori di ricerca hanno pubblicato i seguenti articoli:
Helping users find mobile-friendly pages
How Bing and Your Mobile Device Became Friends
In poche parole, i due colossi della ricerca sul web si premureranno di avvisare i loro utenti quando un sito è mobile-friendly, ovvero visualizzabile senza compromessi sui dispositivi mobili.
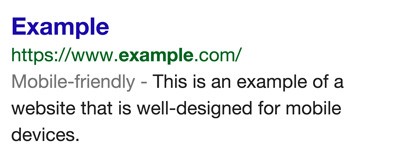
Il risultato sulla SERP (la pagina con i risultati della ricerca) sarà qualcosa di simile al seguente. Hai notato la dicitura Mobile-friendly?

Quest'ultima cosa non sarebbe di per se allarmante, se nell'articolo non fosse riportata anche la seguente notizia degna di molta attenzione.
Mobile-Friendly come fattore di ranking
Esatto, hai capito bene: i motori di ricerca faranno passare in testa i siti che sono ottimizzati per i telefoni cellulari e faranno retrocedere tutti gli altri.
Magari dopo anni di fatica per posizionarsi correttamente, sarebbe un gran peccato vedersi retrocedere nei risultati delle ricerche.
Cosa ne dici? Questo è un motivo sufficiente per iniziare ad abbracciare la filosofia mobile first?
Cosa vuol dire mobile first?
Fino ad oggi siamo stati abituati a creare i nostri siti web affinché dessero il massimo sui PC, con effetti speciali come se piovesse (ve lo ricordate Flash?).
Poi, se il budget lo permetteva, creavamo una versione alternativa piena di compromessi (per non dire sfigata), per quei pochi visitatori che avessero visitato il nostro sito con uno smartphone.
Mobile first vuol dire esattamente il contrario.
Prima penso a come dare il massimo sui telefoni cellulari e poi adatto gradualmente il sito agli schermi via via più grandi (tablet, laptop, PC e megaschermi).
Questo è l'approccio progettuale da usare oggi.
Ma come faccio a sapere se il mio sito è OK?
Questa cosa in realtà è molto semplice.
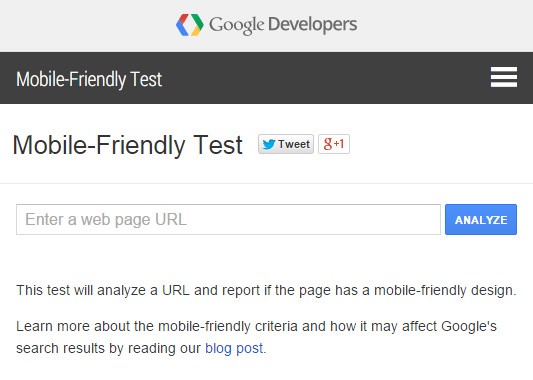
Ti basta sottoporre il tuo sito allo strumento di test realizzato da Google, inserisci l'indirizzo e premi ANALYZE: in pochi secondi verrà effettuato un controllo e avrai il verdetto.

Stai pensando: "Ho un sito responsive, dunque non perdo nemmeno tempo a fare il test"
Dici? Contrai gli addominali e preparati a incassare un colpo, adesso arriva la sensazionale rivelazione...
Ti è piaciuto fino a qua l'articolo?
Prima di continuare nella lettura, seguici sulla nostra pagina LinkedIn cliccando il pulsante qui sotto!
In tal modo rimarrai aggiornato sulle strategie digitali non solo con i nostri articoli, ma anche con le migliori pubblicazioni che raccogliamo in giro per la rete.
Com'è fatto un sito mobile-friendly?
In questi ultimi anni si è visto un gran proliferare di siti web che si basano su tecnologie responsive, ovvero su librerie come Twitter Bootstrap o Foundation, che sono in grado di adattare automaticamente il tuo sito web a qualsiasi larghezza di schermo.
Attenzione però, avere un sito realizzato con le suddette tecnologie non è requisito necessario per passare il test.
Non ci credi?
La prova contraria è questo sito, sì quello che sai leggendo in questo momento. Questo sito non è responsive, è evidente, infatti se allarghi o stringi la finestra del browser i contenuti non si adattano e se la finestra diventa troppo stretta "escono fuori". Eppure questo sito passa a pieni voti il test di Google. Provare per credere.
A me piace molto Twitter Bootstrap, ma ammetterai anche tu che alla fine i siti realizzati si assomigliano un po' tutti. Per evitare di dover fare compromessi con la creatività, per questo sito ho preferito usare un approccio differente: analizzo il dispositivo che lo visualizza e, se rilevo che si tratta di uno smartphone, allora gli propino la versione responsive.
So cosa ti stai domandando a questo punto.
Se ho realizzato il mio sito con tecnologia responsive posso dormire sonni tranquilli?
No. Usare tecnologia responsive non è requisito sufficiente per passare il test.
Lo strumento di test di Google non si limita a verificare l'adattabilità del tuo sito a tutte le misure di schermo, ma verifica molte altre cose, ad esempio:
- I caratteri non devono essere troppo piccoli, devono essere leggibili anche sui piccoli schermi senza dover usare un microscopio.
- I pulsanti e i link non devono essere troppo vicini, non devi essere costretto ad usare uno stuzzicadenti per evitare che il tuo ditone ne schiacci due contemporaneamente.
- ecc.
Cosa dici, è arrivato il momento di incominciare a pensare mobile first?
Non metterci troppo a decidere...
Scarica l'eBook gratuito

Scarica gratis
Scarica gratis la checklist SEO per ottimizzare il tuo sito web e sorpassare la concorrenza.
Troverai raccolte e spiegate oltre 50 linee guida per posizionarti al meglio sui motori di ricerca.
I requisiti di sicurezza che Google raccomanda e promuove, gli errori che devi evitare ad ogni costo, e molto altro ancora.