Often you will find on the web articles that emphasize the benefits of having a fast blog, both for SEO (Search Engine Optimization) and to provide a satisfying experience to visitors. The conclusion to which these articles come is that you have to look for a good quality hosting provider.
The problem is that rarely the bottleneck of the performance of your blog can be attributed to hosting.
You can have the world's fastest web server, but if the line connecting your blog to visitors is slow, then the browsing experience will be unsatisfactory.
This is what occurs in most cases.
Especially today when your visitors are increasingly coming from the mobile world, no matter if they have the latest version of the most expensive smartphone, if the line is slow, then your website will seem slow.
In this article, I will explain different solutions that allow you to put "the metal to the pedal" to your website, reaching performance you thought were reserved only for major players on the web. Besides, I'll explain further how to keep your site online, even when you have to perform a maintenance task. This is not a theoretical article, all I have written was personally experienced and the blog you are reading uses exactly the architecture of which I will speak shortly.
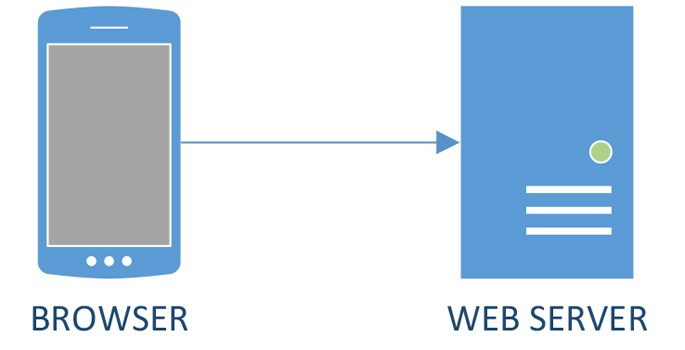
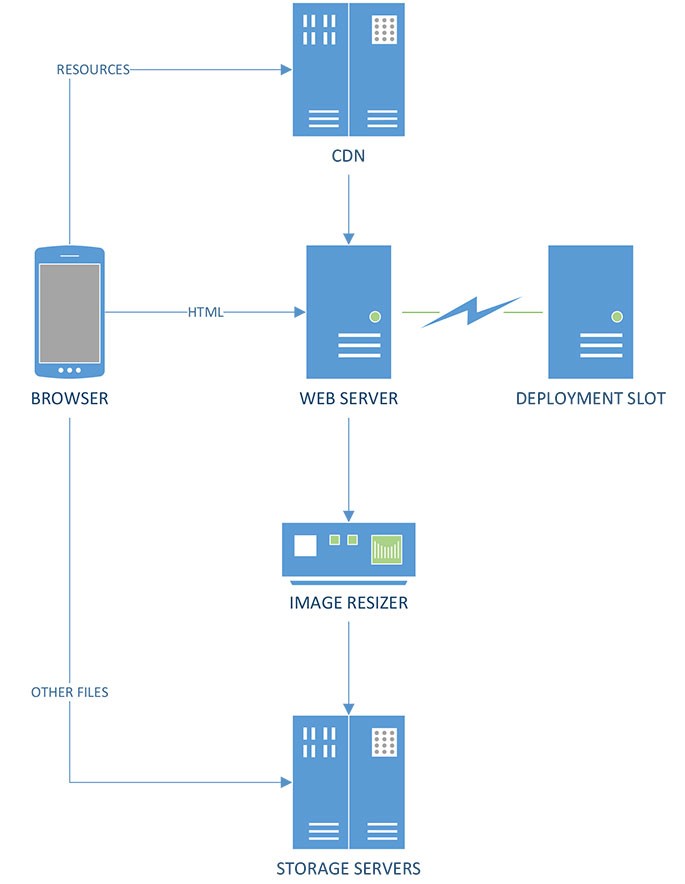
Client-Server
All your problems arise from the obsolete architecture (called client-server) that's usually offered by hosting services.

The illustration provides an overview of what I was talking about: even with the best browser (the client) and the best web server in the world, if the line is slow then everything will be slow.
Simplifying to the maximum, to remedy the problem you have to act on two fronts simultaneously:
- Put your site as close as possible to your visitor: the shortest is the road that data must travel, before they arrive.
- Put your information on multiple servers: the browser can download simultaneously data residing on different servers.
How do you get this?
We live in the era of cloud, there are today infrastructures at our disposal that were once reserved only to the bigs. Why not use them, then?
The good news is that they cost a lot less than you think.
I shall digress, may be I'll shock you, but many web designer do not know it.
When you use a hosting service, you share a server with a thousand other sites. If among them there is a spammer, you risk that Google penalizes your website although it's not your fault. When you go to the cloud, then you'll own a server dedicated exclusively to you.
Closed parenthesis, let's continue to talk about performance.
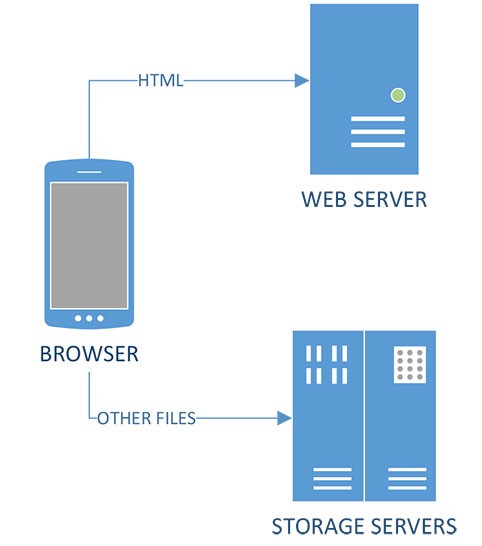
Storage Servers
The services I'm going to talk you later in this article are available from various cloud providers and the solutions that I'm going to explain are applicable with many of them.
I have chosen Microsoft Azure and I developed my CMS (Content Management System) on this architecture, but we'll talk about this another time.
The important thing is that you, regardless of tha fact that you're using a proprietary CMS, Wordpress, Joomla or any other system, from today you won't anymore look enviously at other famous websites, you could even surpass them in speed.
This page for example is loaded in 1.049 seconds, compared to the 1.475 seconds of the Amazon home page, although Amazon has a budget "slightly" higher than mine. Despite all my speed is 30% higher.
I know, variables are many, Amazon has far more visitors, but it was just to give you an idea.
The first step is to move all the images and attachments of your blog in a storage account.
A storage account is basically a group of servers scattered around the world that will contain your files and send them to the browsers of your visitors.
You get in one shot three huge benefits:
- Files will be downloaded by browsers using the closest server. If your website is in Italy and your visitor is located in Indonesia, the photos do not have to travel halfway around the globe, but they will come directly from the nearest server.
- The visitor's browser will download the HTML page from the web server while the images will be downloaded from the storage server, all at the same time, halving the total time required.
- Any file that you put in a storage account is stored and replicated across multiple servers putting you away from accidental loss.

The storage account configuration that is shown here, may not be the ideal solution for your blog, I'll explain why in a moment and I will give even an alternative solution.
First of all, I want to tell you about a feature that is so interesting, that if you decide to adopt it, I guarantee you're not coming back. You will wonder indeed "How did I give it up to date?"
Did you like this article up to here?
Before you continue, follow us on our LinkedIn page pressing the button here below!
In this way, we'll be able to keep you updated on digital strategies not only with our posts, but also with the best articles that we collect around the web.
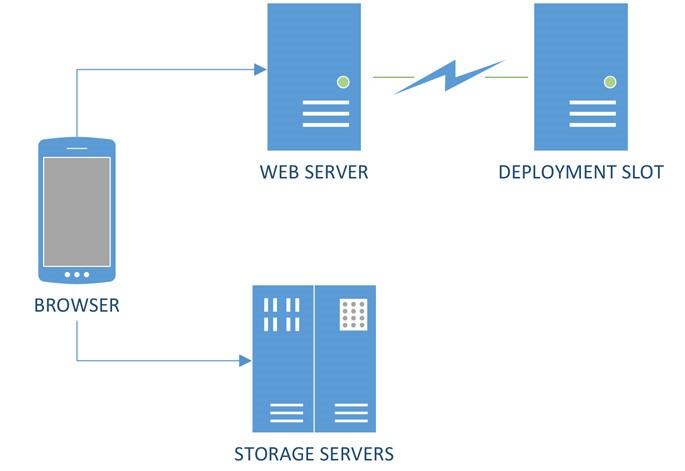
Staging deployment
I imagine that sooner or later you ever have had to update the software of your CMS or your server?
You should therefore stop it for the minutes needed for the upgrade.
Then maybe things did not work right away at the first shot and the minutes became hours if not days.
This thing is unacceptable!
When you update the server your visitors should not notice anything!
How to do this?
Microsoft Azure as many other cloud providers, can offer you a staging slot, that is a clone of your server.
First of all you update the software of the clone, then you check that everything is working properly and at the end you press the SWAP button: within a couple of seconds the clone will replace the production server and your visitors will not notice anything.

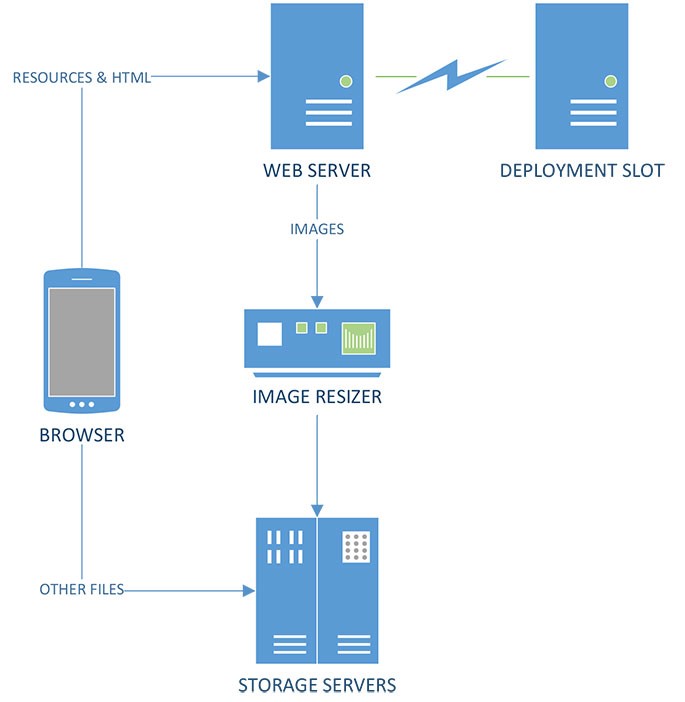
Resizing images
If you're using like me a service that resizes images server side, then you have a problem.
My CMS like many Others, resizes images from the source in order to minimize network traffic (I use ImageResizer). Basically if the image you have uploaded on the server is 1000x1000 pixels but the browser only needs a 50x50px version, rather it's better to send to the client a smaller version created on the fly.
For example what you see below is the small version of the featured image in the head of the article, resized directly from the server.

That's a problem, since it forces us to always pass through the web server instead of going directly to the storage account, to give the web server the opportunity to resize images. Obviously, for all other types of files there’s no problem, we can still access them directly from the storage account.

For images we still have the benefits regarding data redundancy, but unfortunately we lose all the advantages of the geographical distribution and parallelism.
Do not despair, now comes the ultimate solution.
CDN
The trick is to interpose a CDN (Content Delivery Network) between the browser and the web server.
The CDN is a network of servers scattered around the globe that saves images and attachments of our blog.
The good thing is that we can use the CDN not only for pictures but also for CSS files, JavaScripts, fonts, etc.
The operation of a CDN is simple:
- every time we ask for a file to the CDN, if this is already available, the request is fulfilled immediately;
- otherwise the CDN downloads and saves locally the file from your web server (or storage account);
- the next time it will be able to return it without going through the web server.

Usually configuring a CDN is a matter of a few clicks: just specify "I want a CDN for this site."
The End. It is not necessary to have a master degree in computer science.
Conclusions
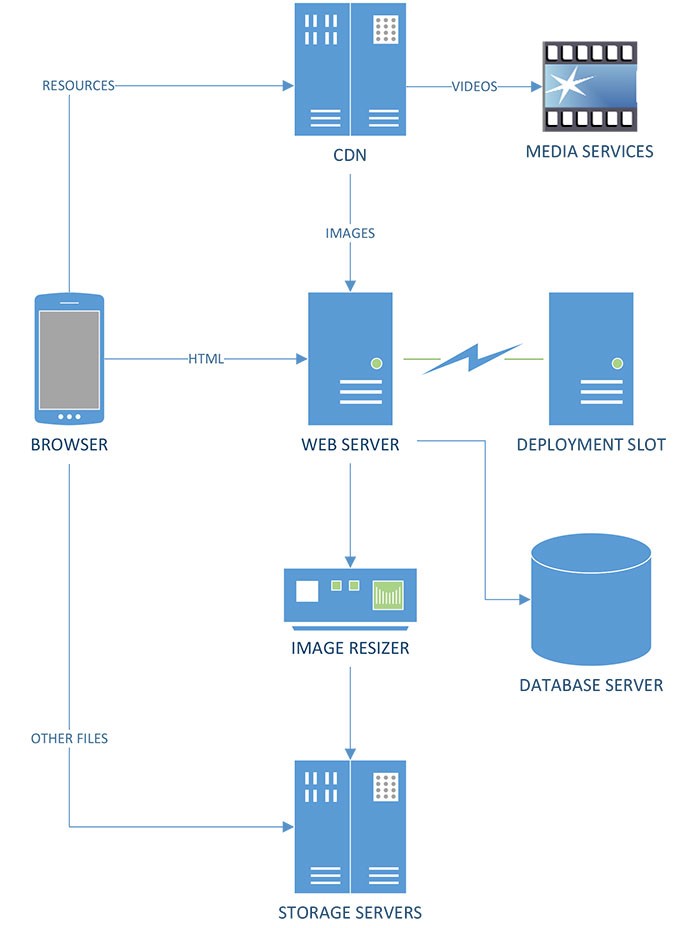
Comparing the last graph with the firs one, there is a big difference. Before your site stood on a server in (bad) company of other sites. Now you find yourself with two web servers (the production one + to test one), a number of servers used for storage and a set of servers that make up the Content Delivery Network.
The architecture of my CMS is actually even more distributed, the above chart is missing the database server and the media services, that is the servers used to stream multimedia content.

You might think that this architecture is out of your budget. Probably you're wrong.
Remember that the cloud usually is charged according to consumption, so everything is proportionate: just to give you an example, the CDN infrastructure costs a few cents per gigabyte, if you have a blog with a few thousands of visitors, each month you won't not spend more than 10 cents. Yes that's right, we're talking about just over 1 USD per year.
If you are using our Infrared CMS, may be you do not know, but you are already taking advantage of this architecture ...and you know that's not expensive at all.
Now it's up to you to decide, you can continue to increase investments on hosting or you can spend less and really give a twist to your blog by going to the cloud.
Client/server was dead already in the 90s, it was quickly resurrected to adapt to Web 1.0, but with the advent of web services it has once again become a zombie. The future is cloud computing.
If you have questions or you just want to expose your point of view, leave us a comment.

Do you like this blog?
For us your opinion matters, so we would be very pleased if you could write a review about us or our blog.