Facebook allows to create advertising pages, company pages or simply pages
dedicated on any sort of argument. To the default tabs that are automatically
created by Facebook
(Wall, Info, Photos, ecc.) it is possible to add also custom and interactive
tabs.

The original method was using FBML (Facebook Markup
Language), that is static pages. Starting from 2012 this method was marked as
obsolete in favor of the new iframe technology, that substantially
allows to directly embed in an HTML iframe a page from your web site.
To add a tab to your Facebook page, first create the page on your web site:
the page should have a width of 520 pixels and whichever height you want (see
later if the height is higher than 800 pixels).
Go to the developer section (developers.facebook.com)
and create a new application setting at least the following information:
- App Display Name: application name (in our sample Idea R).
- Contact EMail: your email.
- Select how your app integrates with Facebook: the
application type you're creating, in our case we're interested in adding a
new page tab:
- Website section
- Page Tab section
It is also possible to change the default tab icon, specifing a PNG image
(with alpha channel) of 16x16 pixels.
If our page is less than 800 pixels tall, the job is done; if the embedded
page is higher, proceed in the following way:
- In the developers section access the Advanced section
of our application and set the Canvas Height (under
Canvas Settings) to Fluid.
- In our pae include a link to the Facebook APIs.
- Immediately after the
body tab insert a div
with fb-root identifier.
- Take note of the App ID assegned by Facebook to our
application and add the following code to resize the tab:
<head runat="server">
...
<script type="text/javascript" src="https://connect.facebook.net/en_US/all.js">
</script>
</head>
<body>
<div id="fb-root"></div>
<script type="text/javascript" charset="utf-8">
FB.init({
appId: 'your
application ID',
status: true,
cookie: true,
xfbml: true
});
FB.Canvas.setAutoResize();
</script>
...
If we already know the height of the page (in our case 997 pixels), we can
set it asynchronously and at the same time shorten the load time:
<head runat="server">
...
<script type="text/javascript" src="https://connect.facebook.net/en_US/all.js">
</script>
<script type="text/javascript" charset="utf-8">
window.fbAsyncInit = function ()
{
FB.init({
appId: 'your
application ID',
status: true,
cookie: true,
xfbml: true
});
FB.Canvas.setSize({ width: 520, height: 997 });
}
</script>
</head>
<body>
<div id="fb-root"></div>
...
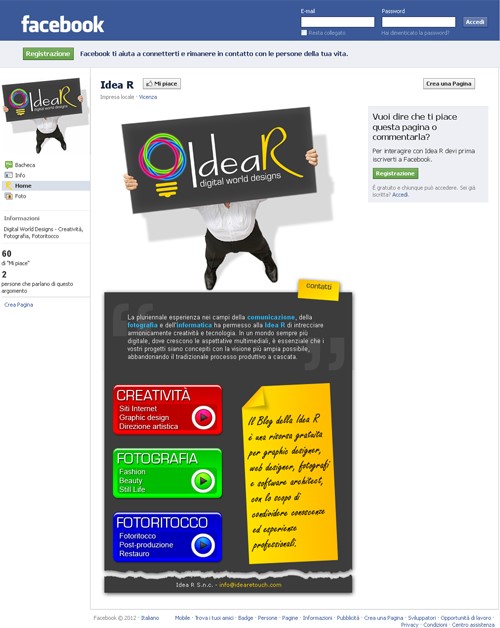
That's the final result (to see it directly on Facebook,
click here):