This article is available in English too.
Facebook permette di creare pagine di tipo pubblicitario, aziendali o semplicemente dedicate a qualche argomento. Alle schede predefinite che vengono create da Facebook (Bacheca, Informazioni, Foto, ecc.) è possibile aggiungere anche delle schede personalizzate ed interattive.

L'approccio originale consisteva nell'usare il sistema FBML (Facebook Markup
Language), ovvero delle pagine statiche. Dal 2012 questo metodo è stato dichiarato
obsoleto in favore della tecnologia degli iframe, che sostanzialmente permette
di racchiudere una propria pagina (dal proprio sito web) direttamente all'interno
di un iframe HTML, raggiungendo un livello di dinamicità impossibile col
precedente FBML.
Per aggiungere una scheda da alla propria pagina Facebook, innanzitutto creare
la pagina sul proprio sito: la pagina dovrà avere larghezza 520 pixel e qualsiasi
altezza (vedi più avanti cosa fare se l'altezza è maggiore di 800 pixel).
Andare nella sezione dedicata agli sviluppatori (developers.facebook.com)
e creare una nuova applicazione inserendo come minimo le seguenti informazioni:
- App Display Name: nome dell'applicazione (nel nostro esempio
abbiamo usato Idea R).
- Indirizzo e-mail di contatto: il vostro indirizzo email.
- Select how your app integrates with Facebook: il tipo di
applicazione che si sta creando, nel nostro caso siamo interessati ad aggiungere
una pagina dal nostro sito web come scheda di una pagina Facebook, dunque specificheremo:
- Sezione Website
- indirizzo del nostro sito Internet (non della pagina da visualizzare),
nel nostro esempio
https://www.idea-r.it/
- Sezione Page Tab
- Page Tab Name: nome della scheda, nel nostro esempio
Home.
- Page Tab URL: indirizzo della pagina da visualizzare
all'interno di Facebook (nel nostro caso https://www.idea-r.it/Facebook.aspx).
E' possibile anche cambiare l'icona della scheda, fornendo un'immagine PNG (con
canale alfa) di 16x16 pixel.
Nel caso ci si limiti ad una pagina larga 520 pixel e alta al massimo 800 pixel,
il lavoro è finito; nel caso la nostra pagina inclusa superi gli 800 pixel di altezza,
bisogna procedere come segue:
- Nella sezione dedicata agli sviluppatori accedere alla sezione Advanced
della nostra applicazione e impostare la Canvas Height (sotto
Canvas Settings) a Fluid.
- Includere nella nostra pagina un link alle API di Facebook.
- Subito dopo il tag
body inserire un div con identificativo
fb-root.
- Prendere nota dell'App ID assegnato da Facebook alla propria
applicazione e inserire il codice per il ridimensionamento, come nel codice
seguente:
<head runat="server">
...
<script type="text/javascript" src="https://connect.facebook.net/en_US/all.js">
</script>
</head>
<body>
<div id="fb-root"></div>
<script type="text/javascript" charset="utf-8">
FB.init({
appId: 'your
application ID',
status: true,
cookie: true,
xfbml: true
});
FB.Canvas.setAutoResize();
</script>
...
Se si conosce a priori l'altezza della pagina (nel nostro caso 997 pixel), si
può impostarla in maniera asincrona ed allo stesso tempo abbreviare i tempi di
caricamento:
<head runat="server">
...
<script type="text/javascript" src="https://connect.facebook.net/en_US/all.js">
</script>
<script type="text/javascript" charset="utf-8">
window.fbAsyncInit = function ()
{
FB.init({
appId: 'your
application ID',
status: true,
cookie: true,
xfbml: true
});
FB.Canvas.setSize({ width: 520, height: 997 });
}
</script>
</head>
<body>
<div id="fb-root"></div>
...
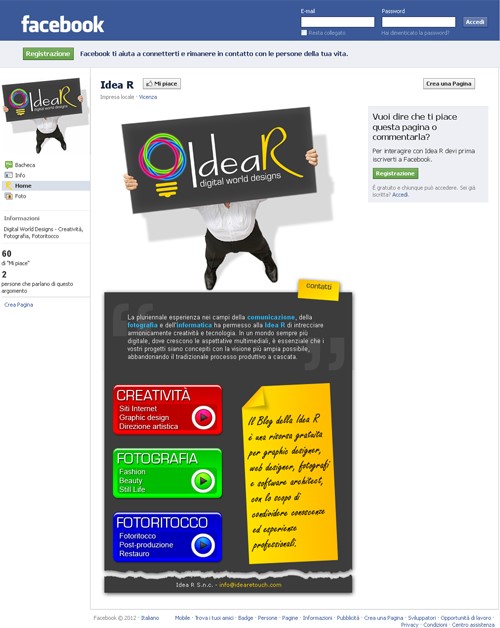
Ed ecco il nostro risultato finale (per vederlo direttamente su Facebook,
clicca qui):