Posting links on social media (Facebook, Twitter, etc..) its a daily practice, usually blog articles, new products or a description of your professional services.
The problem is that often these links look graphically disappointing, so they catch very few visitors.
I'll show you in this article how to make the most of your links on social media.
The argument is certainly technically, but nothing impossible. In any case, if you are not the designer who will apply the advice I'm going to tell you, talk to your web agency. At worst you'll be aware of the problem.
Facebook
You've just posted a link on Facebook and has the following miserable appearance?

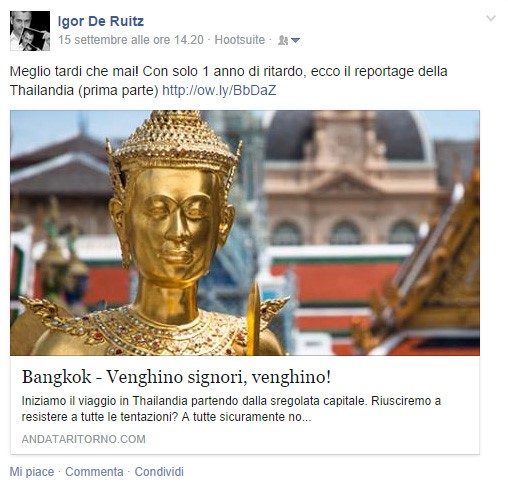
I'm going to explain how to make it look like this instead.

The differences are obvious:
- There is a nice photo.
- Below the photo is the title of the page.
- Below the title is a short and catchy description.
- Under the description there is also the Internet address of your website (ANDATARITORNO.COM).
Where is the magic?
We must make your page understandable by Facebook, so that it is able to choose the featured photo, understand which is the the title and find a brief description (which possibly does not get truncated). First, change the markup
<html>
with
This code is used to inform Facebook that we're going to talk a language it can understand. We're talking about the widely used Open Graph protocol.
Now we will continue adding information inside the <head> section of the page.
<meta property="og:type" content="article" />
<meta property="og:title" content="Bangkok, venghino signori, venghino!" />
<meta property="og:description" content="Iniziamo il viaggio in Thailandia partendo dalla sregolata capitale. Riusciremo a resistere a tutte le tentazioni? A tutte sicuramente no..." />
<meta property="og:site_name" content="Andata/Ritorno" />
The first tag informs Facebook about the representative image. Be careful that the short side of the image must be at least 300 pixels (overkill is better).
The second tag informs Facebook on the type of the page, in our case the post of a blog.
The third tag specifies the title.
Because often you can get to a page by following different links, we specify what is the one we prefer in the fourth tag.
In the fifth tag we give a brief description. To avoid truncated descriptions, stay under 150 characters.
Finally let's tell Facebook the name of our website with the latest tag.
Did you like this article up to here?
Before you continue, follow us on our LinkedIn page pressing the button here below!
In this way, we'll be able to keep you updated on digital strategies not only with our posts, but also with the best articles that we collect around the web.
Twitter
It 'a recent Twitter development, so maybe you do not know it, but the classic tweet

today can instead look like this:
 What you're seeing above is the new Twitter Card.
What you're seeing above is the new Twitter Card.
The good news is that if you have already implemented the recommendations for Facebook (Open Graph), you are missing very little to have the Twitter Card too. You just have to add the following 3 tags:
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@IdeaRDigital" />
<meta name="twitter:creator" content="@IdeaRDigital" />
The first tag tells Twitter the type of the card you want to use, in our case the one with a large image.
The other 2 tags specify the Twitter accounts of the site owner and of the author (in our case they coincide).
Google+
Google Plus is the Google's social network that's growing in popularity mainly because it is integrated with the search engine and provides reviews and localization of the companies.
Here, too, if you just post a link, this might look like the following:

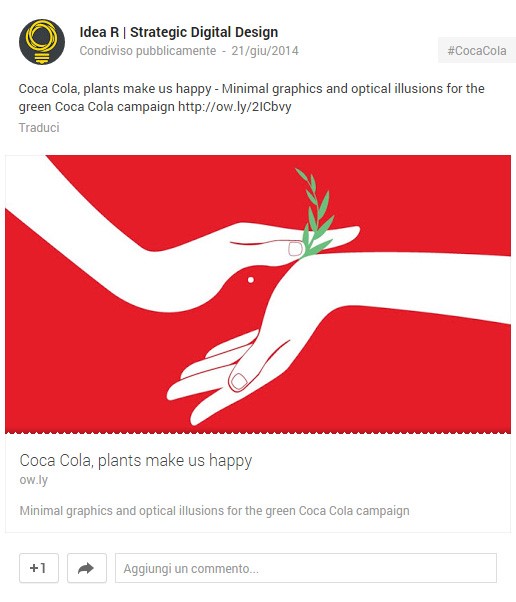
While maybe you'd like to have a post like that:

What should you do?
Here, too, if you've already implemented the Open Graph instructions, then you're ready.
It is better to add a description of your page in the "classic" description tag too, because Google likes it so much, especially when it comes to index your page in search engine.
<meta name="description" content="Minimal graphics and optical illusions for the green Coca Cola campaign" />
LinkedIn
Try to guess... even on LinkedIn, if you have properly implemented the Open Graph, you're ready to go.
Pinterest
I conclude with Pinterest, the most famous social network for sharing images.
Here there is very little you can do, the majority of work is done by the visitors of your site who decide to share your pictures.
What we can do is make it easy for them.
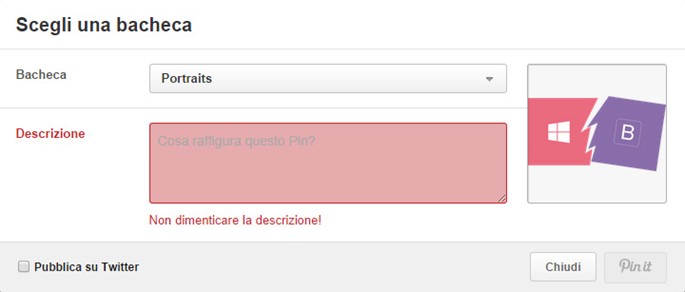
We must avoid that when they will press the PIN button, they come to the following popup:

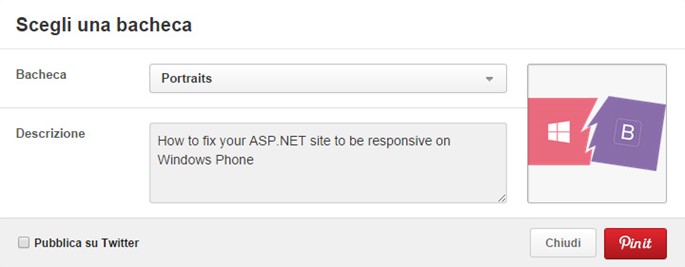
instead of this

Pinterest takes the description of the photo directly from the alt attribute of the image. This is another reason to never forget to specify the alt (alternative text) attribute. Let us recall some reasons:
- When the browser is not able to load the image, it displays the alternative text.
- Blind people are able to better understand the page.
- Google indexes better the images that have alternative text.
- And now we also have Pinterest.
Well, now you know the "trick", your next social posts will no longer be left to chance.
By the way, if you use our Infrared CMS, this article will only be used for personal culture, because all the aforementioned optimizations are already done automatically without you having to worry about it.

Did you like the article?
Subscribe to our free newsletter and stay up to date on digital strategies.