A couple of months ago I wrote an article about how important it was for Google that websites were mobile friendly.
Google also made a veiled threat (not so veiled) stating that soon it would have downgraded all websites not suitable to be displayed on smartphones.
Well, it has already happened!
Do not believe me?
Next you can see the message I received on Google Webmaster Tools regarding an old customer (so old that when I designed her website, neither the GSM network, nor smartphones exist).
Google systems have tested 108 pages from your site and found that 95% of them have critical mobile usability errors. The errors on these 103 pages severely affect how mobile users are able to experience your website. These pages will not be seen as mobile-friendly by Google Search, and will therefore be displayed and ranked appropriately for smartphone users.
Let me say: "I told you!"
What I want to talk you today is another ranking factor that recently Google starts to consider important, to the point that in the near future it could affect more than marginally your SERP.
We want to make the Internet a safer place
This is the new Google motto and to achieve this it looks with particularly benevolent eyes all sites that offer encrypted communication.
This is the official Google article: HTTPS as a ranking signal.
We're talking about having a SSL/TLS (Secure Sockets Layer/Transport Layer Security) certificate and then offer your visitors a communication protected by the HTTPS protocol.
You did not understand anything?
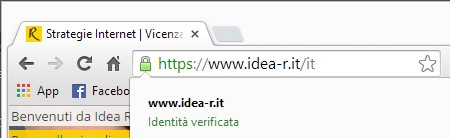
Simply stated it means to have in the address bar of your browser, a small green padlock next to your website.

OK, but what is this?
Applying a SSL/TLS certificate will give the following three benefits to you and your visitors.
Privacy
The data that visitors will enter on your website forms, for example to sign up to a newsletter, to contact you (lead generation) or to buy a product, will be encrypted and no one will be able to intercept and steal them.
This is a very important aspect in every case, but becomes mandatory when you acquire sensitive data such as credit card numbers, documents, etc.
Identification
Your visitors will be sure that they are looking at your website and not at the website of an hacker who is trying to impersonate you. When you withdraw an SSL certificate from a certificate authority, they will verify your identity.
After that you'll be able to use the certificate only on the sites for which it was issued for.
Do you understand why it is so important?
I give you an example.
Leveraging a typo which I suppose can make visitors, I could buy the domain
www.deutsce-bank.com (instead of www.deutsche-bank.com)
and then offer them a site identical to the original one.
Visitors unknowingly would communicate me all their bank details.
Next time you're about to enter sensitive information into a website, you just have to check the presence of the green padlock and, clicking on it, you will verify the website identity.
Access to the protected area
Get ready for an hearth attack, because a similar situation to the one I'm going to describe you, most likely you have already experienced.
You are on vacation, you've taken a picture and you want to publish it somewhere, for example on your travel blog.
You enter then into an internet coffee shop that offers free wi-fi and you connect to the private area of ??your website that unfortunately is not protected by an encrypted HTTPS connection.
To use a metaphor, you are in big trouble!
Remember carefully what I tell you now: when you are connected to a public wi-fi (free or paid does not matter), all those who are in the same network can sniff the data you send in the Internet... including the password that you just entered.
Did you like this article up to here?
Before you continue, follow us on our LinkedIn page pressing the button here below!
In this way, we'll be able to keep you updated on digital strategies not only with our posts, but also with the best articles that we collect around the web.
I want it
I'm going to explain what you need to enable the HTTPS protocol on your website and, at the end of this article, I will provide also examples taken directly from my personal experience.
First step, buy an SSL certificate
You must buy a certificate, there are different prices that grow along with the authority of the issuing company, such as Comodo (the one I use), Verisign, etc.
If you need a certificate for a non-profit site, there are organizations that can release it for free, such as
Let's Encrypt.
There are four types of certificate with increasing price:
- Domain validation: it certifies your domain, for example www.idea-r.it.
- Wildcard validation: used to certify all variants of your third level domains, for example blog.idea-r.it, shop.idea-r.it, etc.
- Business validation: while the previous certificates are issued very quickly since they merely validate the website, this type of certificate validates your entire company. You will be required to provide all the necessary documentation to the certifying authority.
- Extended validation: this certificate is a business validation of higher level, it has been designed to prevent phishing (see the example of the bank) and gives your visitors the highest level of certification.
Second step, install the SSL certificate
Here usually arrive early problems, but I will give you an interesting alternative.
In theory, your website should have a static IP address.
This means that you can not stay on a hosted server shared with thousands of other sites, but you must have a server of your own. Wait! This does not mean that you have to buy a server and put it next to the washing machine at home. All ISPs (Internet Service Providers) allow you to purchase a Virtual Server that will manage themselves.
There is also an option that costs less than having a server with a static IP: use the certificate in SNI (Server Name Indication) mode. I do not go into details to not bore you, but know that this mode has been specially designed to prevent that every certified website should have a server of its own.
Are there any drawbacks?
Many of the drawbacks about which you will hear around are myths, let's say that there are some difficulties.
SSL certificates are expensive, FALSE!
Just to get an idea, I use a domain validation certificate issued by Comodo and I pay less than 4€ a year.
HTTPS sites are slower. False!
Since each data before being sent must be encrypted, it would seem logical to think that communication becomes slower.
To answer you with scientific data and not hearsay, I invite you to read the following benchmarks:
TLS has exactly one performance problem: it is not used widely enough
In practice, because today the encryption is performed by dedicated chips, the performance degradation is imperceptible.
Just think that the HTTPS protocol is also used by a famous website that needs the best performances and therefore would never accept compromises.
Do you know who I'm talking about?
But of course YouTube!
I need a dedicated server. Partially false...
We have already spoken about this, using virtual servers and certificates in SNI mode can cut down costs considerably.
To share my personal experience, the blog you are reading has a hosting plan on Microsoft Azure that allows me to install one free certificate in static IP mode and 4 certificated in SNI mode (beyond this threshold I have to pay). So if you make a collection with four other friends, you can have five great websites with HTTPS.
I have to adapt the website in order to use HTTPS. True.
This is true, but usually it is very easy. To adapt my site it took me less than an hour.
The requirement to have a secure site is that in turn it uses only secure resources (i.e. taken from HTTPS URLs). I mean CSS files, JavaScript, fonts, etc.
If you do not meet this requirement, the visitor's browser may prevent loading all the unsafe resources.
For example, if your site uses a font taken from Google Fonts, make sure you include it in its HTTPS version:
I'll teach you a trick that will save you a lot of time if one day you'll want to switch to the HTTPS version of your site.
When in your page you have to insert the link to a resource, such as a JavaScript file, instead of writing
use the protocol-independent version
<script src="//www.externaldomain.com/myexternalresource.js" type="text/javascript"></script>
This way of writing resource links, said protocol-relative URL, informs the visitor's browser to load resources using the same protocol of the website.
Personally I have had problems with only two resources: the StumbleUpon widget and Amazon Italia banners. Amazon USA affiliates do not suffer this problem.
I'll lose all my Facebook shares and tweets. You can avoid it.
Let's circumscribe the problem.
- The problem is not about likes on the Facebook page, but on content shares.
- In reality, you do not lose the social actions received in the past, what happens is that the page widgets will show a count of ZERO.
- LinkedIn adapts immediately without problems.
- Google+ takes a little but after a while it will update the counters.
Do not worry, it is easy to solve the problem for Facebook and Twitter:
- For old content continue to point the widget to the previous HTTP version of your website.
- Redirect 301 the old HTTP content to the new HTTPS one.
The counters will show back the numbers so painstakingly won.
Conclusions
Google will continue the HTTPS everywhere campaign and expect that gradually it will move down in the SERP all non HTTPS websites.
Then do not tell me I did not warn you...
To know more about SSL/TLS I invite you to watch the official Google video at the bottom of the article.
Download the FREE eBook

Download for free
Download the free SEO checklist and learn how to optimize your website and outperform the competition.
You will find over 50 guidelines collected and explained to better position you on search engines.
The security requirements that Google recommends and promotes, the mistakes you need to avoid at all costs, and much more.