This article is available in English too.
E' ormai pratica quotidiana postare sui social media (Facebook, Twitter, ecc.) collegamenti al nostro sito, tipicamente articoli del blog, prodotti del catalogo o una descrizione dei nostri servizi professionali.
Il problema è che spesso questi collegamenti hanno un aspetto graficamente deludente, sicché ottengono ben pochi visitatori.
Ti farò vedere in questo articolo come rendere al meglio i tuoi link sui social media.
L'argomento è sicuramente tecnico, ma niente di impossibile. In ogni caso, se non sarai tu direttamente ad apportare i consigli che ti darò, rivolgiti alla tua web agency di fiducia. Al peggio almeno prenderai coscienza del problema.
Facebook
Hai appena pubblicato un link su Facebook e ha il seguente misero aspetto?
 Ora ti spiegherò come fare in modo che invece appaia così.
Ora ti spiegherò come fare in modo che invece appaia così.

Le differenze sono evidenti:
- C'è una bella foto.
- Sotto alla foto c'è il titolo della pagina.
- Sotto al titolo c'è una breve e accattivante descrizione.
- Sotto alla descrizione c'è anche l'indirizzo Internet del tuo sito (ANDATARITORNO.COM).
Dove sta la magia?
Bisogna riuscire a "far capire" la tua pagina a Facebook, in modo che sia in grado di scegliere la foto rappresentativa, capire qual è il titolo e trovare una breve descrizione (che possibilmente non venga troncata). Per prima cosa cambia il markup
<html>
con
Questa cosa serve a informare Facebook che parleremo una lingua che lui è in grado di comprendere. Stiamo parlando dell'utilizzatissimo protocollo Open Graph.
Ora proseguiremo aggiungendo le informazioni all'interno della sezione <head> della pagina.
<meta property="og:type" content="article" />
<meta property="og:title" content="Bangkok, venghino signori, venghino!" />
<meta property="og:description" content="Iniziamo il viaggio in Thailandia partendo dalla sregolata capitale. Riusciremo a resistere a tutte le tentazioni? A tutte sicuramente no..." />
<meta property="og:site_name" content="Andata/Ritorno" />
Il primo tag informa Facebook di quale sia l'immagine rappresentativa. Fai attenzione che il lato corto dell'immagine deve essere almeno 300 pixel (abbondare è meglio).
Il secondo tag informa Facebook sulla tipologia della pagina, nel nostro caso l'articolo di un blog.
Il terzo tag specifica il titolo.
Siccome spesso ad una pagina si può arrivare seguendo differenti collegamenti, specifichiamo qual è quello che preferiamo nel quarto tag.
Nel quinto tag diamo una breve descrizione. Per evitare che venga troncata rimani sotto i 150 caratteri.
Infine informiamo Facebook sul nome del nostro sito con l'ultimo tag.
Ti è piaciuto fino a qua l'articolo?
Prima di continuare nella lettura, seguici sulla nostra pagina LinkedIn cliccando il pulsante qui sotto!
In tal modo rimarrai aggiornato sulle strategie digitali non solo con i nostri articoli, ma anche con le migliori pubblicazioni che raccogliamo in giro per la rete.
Twitter
E' una recente novità di Twitter, dunque forse non la conosci, ma il classico tweet

oggi può invece avere il seguente aspetto:
 Quella che stai vedendo qui sopra è la nuovissima Twitter Card.
Quella che stai vedendo qui sopra è la nuovissima Twitter Card.
La buona notizia è che se hai già implementato i consigli per Facebook (Open Graph), ti manca pochissimo per avere anche le Twitter Card. Devi solamente aggiungere i seguenti 3 tag:
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@IdeaRDigital" />
<meta name="twitter:creator" content="@IdeaRDigital" />
Il primo informa Twitter del tipo di card che vogliamo utilizzare, nel nostro caso quella con l'immagine grande.
Gli altri 2 tag specificano l'account Twitter del proprietario del sito e quello dell'autore (nel nostro caso coincidono).
Google+
Google Plus è il social network di Google, sta sviluppando una crescete popolarità soprattutto poiché è integrato con il motore di ricerca e fornisce ad esso recensioni e coordinate geografiche delle aziende.
Anche qui se ti limiti a pubblicare un collegamento, questo potrebbe avere il seguente aspetto:

Mentre magari ti piacerebbe fosse così:

Cosa devi fare?
Anche qui se hai già implementato le istruzioni Open Graph, allora non devi fare altro.
Ti consiglio comunque di aggiungere la descrizione della pagina anche nel "classico" tag descrizione, che a Google piace tanto, soprattutto quando si tratta di indicizzare la tua pagina nel motore di ricerca.
<meta name="description" content="Minimal graphics and optical illusions for the green Coca Cola campaign" />
LinkedIn
Prova a indovinare... anche con LinkedIn, se hai già implementato correttamente l'Open Graph, sei a cavallo.
Pinterest
Concludiamo con Pinterest, il più famoso social network per la condivisione delle immagini.
Qui c'è molto poco da fare, il lavoro lo fanno i visitatori del vostro sito che decidono di condividere le tue immagini.
Quello che dobbiamo fare noi è rendergli la vita facile descrivendo bene le nostre immagini.
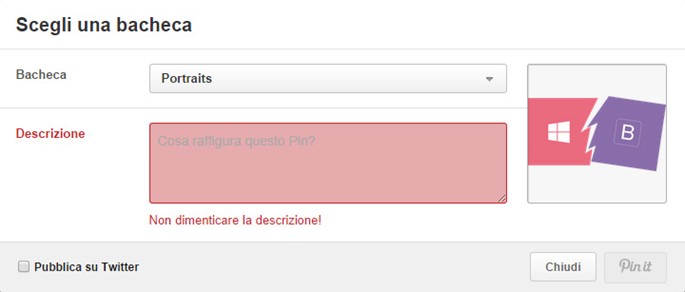
Dobbiamo evitare che quando premeranno il tasto PIN gli venga fuori questo

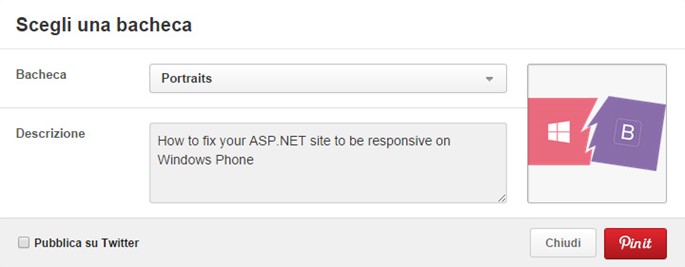
invece di questo
 Pinterest prende la descrizione della foto dall'attributo
Pinterest prende la descrizione della foto dall'attributo alt dell'immagine, dunque un altro motivo si aggiunge, ai già molti esistenti, per non dimenticarsi mai di specificare l'attributo alt (testo alternativo). Ricordiamone alcuni:
- Quando il browser non riesce a caricare l'immagine, visualizza in alternativa il testo dell'attributo
alt.
- I non vedenti sono in grado di comprendere meglio la pagina.
- Google indicizza molto meglio le immagini che hanno un testo alternativo.
- E ora abbiamo anche Pinterest.
Bene, ora conosci il "trucco", da oggi l'aspetto dei tuoi post sui social network non sarà più lasciato al caso.
A proposito, se usi il nostro Infrared CMS, questo articolo ti sarà servito solo per cultura personale, perché tutte le suddette ottimizzazioni vengono già fatte automaticamente senza che tu debba preoccupartene.

Ti piace questo blog?
Per noi la tua opinione conta, perciò ci farebbe molto piacere se potessi scrivere una recensione su di noi o sul nostro blog.