Recently both Google and Bing have made an important announcement that could affect you very closely. A new reason is coming out regarding the adoption of a mobile friendly website.
The number of users who surf the Internet with a mobile device is growing rapidly and is expected to exceed the number of those who surf at their desk. In many countries this has already happened, in China for example, 70% of internet users use a smartphone.
To avoid that these users have a poor experience on your website and abandon it prematurely, it is important that it is optimized and adaptable to all sizes of screens.
Many of you are thinking: "I have a responsive website that is suitable for all screens, so this article does not concern me." I am afraid that is not so, maybe you have a responsive website, but it could not still be mobile-friendly in the way Google and Bing mean. But let's proceed in order ...
User forewarned is forearmed
In late November, a few days away from each other, the two major search engines have published the following articles:
Helping users find mobile-friendly pages
How Bing and Your Mobile Device Became Friends
In short, the two search engine giants will be pleased to inform their users when a site is mobile-friendly, that is viewable on mobile devices without compromise.
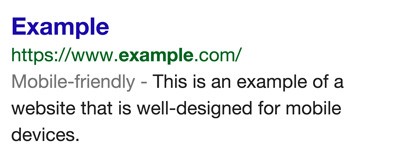
The entry in the SERP (search engine result page) will be something like the following. Did you notice the words Mobile-friendly?

This last thing is not alarming, but if you read carefully the articles, there's a news worthy of much attention.
Mobile-Friendly as ranking factor
That's right: search engines will move upward in the SERP websites that are optimized for mobile phones and all the others will downgrade.
Maybe after years of effort to position yourself properly, it would be a pity to demote your ranking.
What do you think? Is this a good reason to start embracing the mobile first philosophy?
What does mobile first means?
Until now we have been used to design our websites so that they perform marvelously PCs, with a lot of special effects (do you remember Flash?).
Then, if the budget allowed it, we used to desig an alternative website full of compromises (a nerdy one), for the few visitors who will browse it with a smartphone.
Mobile first is exactly the opposite.
I start to think about how to give the maximum on mobile phones and after that I gradually adapt the website to larger screens (tablets, laptops, PCs and big screens).
This is the design approach to use today.
But how do I know if my site is OK?
This thing is actually very simple.
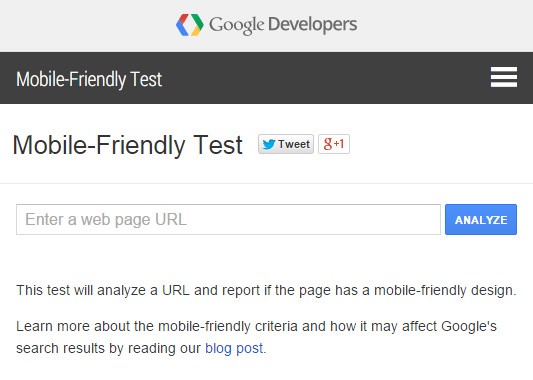
You have just to submit your site to the testing tool developed by Google, enter the URL and press ANALYZE: in a few seconds a check will be performed and you will have the verdict.

You're thinking: "I have a responsive website, so I do not have to waste my time for the test"
Are you sure? Contract your abs and get ready to cash a punch, now comes the sensational revelation...
Did you like this article up to here?
Before you continue, follow us on our LinkedIn page pressing the button here below!
In this way, we'll be able to keep you updated on digital strategies not only with our posts, but also with the best articles that we collect around the web.
What's a mobile-friendly site?
In recent years we have seen a great proliferation of websites that rely on responsive technologies, like Twitter Bootstrap or Foundation, which are able to automatically adapt your website to any screen width.
But be careful, having a responsive website it is not a necessary requirement to pass the test.
Do not believe me?
The evidence to the contrary is this site, yes the one you are reading now. This site is not responsive, it is clear, in fact if you widen or tighten the browser window, the contents do not fit and, if the window becomes too narrow, they will "overflow". Yet this site passes the Google test with flying colors. Just try it.
I really like Twitter Bootstrap, but you have to admit that all the resulting websites are quite similar. To avoid having to make compromises with the creativity, for this site I decided to use a different approach: I analyze the device that is browsing it and, if I detect that it's a smartphone, then I serve it the responsive version.
I know what you're wondering at this point.
If I built my site with a responsive technology I can sleep soundly?
No. Responsive technologies are not a requirement to pass the test.
The Google testing tool does not just checks you website responsiveness, but performs many other tests, for example:
- The characters must not be too small, must be readable even on small screens without having to use a microscope.
- The buttons and links should not be too close, you should not be forced to use a toothpick to avoid that your big toe will crush both simultaneously.
- etc.
What do you think, is it time to start thinking about mobile-first?
Do not take too long to decide...
Download the FREE eBook

Download for free
Download the free SEO checklist and learn how to optimize your website and outperform the competition.
You will find over 50 guidelines collected and explained to better position you on search engines.
The security requirements that Google recommends and promotes, the mistakes you need to avoid at all costs, and much more.