Alcuni anni fa acquistai il dominio
www.andataritorno.com
con l'intento di creare un blog che raccogliesse tutti i miei
viaggi sotto forma di racconti e gallerie fotografiche. Misi velocemente in
piedi un sito minimalista con la promessa che presto avrei studiato una
grafica ad-hoc, che cogliesse appieno il mio
stile di viaggiare.
Come spesso accade altre priorità lavorative sono subentrate, ma nonostante la
grafica minimalista, il sito in questi anni ha ricevuto mensilmente migliaia di
visite e molta gente si è iscritta alla newsletter.
Branding
E' arrivato il momento di mantenere la promessa che mi ero fatto anni
addietro, voglio fare un'operazione di personal branding:
- Progettare un logo che rispecchi appieno il mio stile
di viaggiare.
- Già che ci sono mi voglio divertire a fare un biglietto da
visita da fotoreporter.
- Restyling completo del sito Internet, con molti servizi
aggiuntivi quali geo localizzazione, RSS,
integrazione con i social media, ecc.
Il nome che avevo scelto è già perfetto, andata/ritorno è esattamente lo
stile dei miei viaggi, cioè di solito compro solo il biglietto di andata/ritorno
e tutto il resto lo organizzo avventurosamente sul posto.
Visualizziamo con una tags cloud le parole chiave che voglio riuscire a
rendere con la grafica:

Il mood che cerco è una via di mezzo tra i vecchi fumetti di
avventura ingialliti e il
National Geographic.

Il risultato è il seguente, cerchiate in rosso sono le parole chiave che sono
state catturate dalla grafica.
 Come
si nota rimane "scoperta" una parola chiave molto importate, che è
fotografia.
Come
si nota rimane "scoperta" una parola chiave molto importate, che è
fotografia.
- Il logo rende molto bene con i suoi colori verdi il concetto di
natura.
- Il font fumettistico e le crenature sovrapposte rendono a colpo d'occhio
il mood avventuroso un po' vintage.
Ma se non facciamo qualcosa per inquadrarlo, potrebbe benissimo essere il
logo di un'agenzia viaggi, niente al momento ci parla di fotografia. Per ovviare
alla mancanza ci viene in aiuto il payoff, che oltre rimarcare
il concetto di viaggio, adesso ci parla anche di immagini.

Il biglietto da visita viene progettato basandosi sui
naturali movimenti dell'occhio umano:
- l'occhio (occidentale) cade sull'angolo superiore sinistro e vede subito
il logo;
- l'occhio si sposta lungo la diagonale (molti pittori rinascimentali ci
insegnano) e incontra la fotografia di un fotografo (più
chiaro di così non si può);
- l'occhio infine sale verso l'alto e incontra il payoff che sintetizza i
punti 1 e 2.

Ho una vecchia foto che mi ritrae seduto dentro una finestra di un antico
tempio in rovina, sarebbe perfetta per essere usata come surrogato di vignetta.
Con un po' di fotoritocco infine posizioniamo un'antica statua
sotto al logo (ci mancava la parola chiave antiche civiltà)...
e voilà, tutte le parole chiave sono state centrate!

Ti è piaciuto fino a qua l'articolo?
Prima di continuare nella lettura, seguici sulla nostra pagina LinkedIn cliccando il pulsante qui sotto!
In tal modo rimarrai aggiornato sulle strategie digitali non solo con i nostri articoli, ma anche con le migliori pubblicazioni che raccogliamo in giro per la rete.
Web Design
Procediamo ora con il web design, qui non ci
risparmieremo né con la grafica, né con la tecnologia: voglio creare un blog che
oltre al reportage e alle foto, permetta ai visitatori di seguire in maniera
interattiva i miei viaggi e beneficiare in maniera diretta delle mie esperienze
(ad esempio per prenotare un albergo in cui sono stato).
Tutto il sito è stato realizzato con tecnologie Idea R,
no Wordpress, no Blogspot, tutto fatto da zero
con software proprietario.

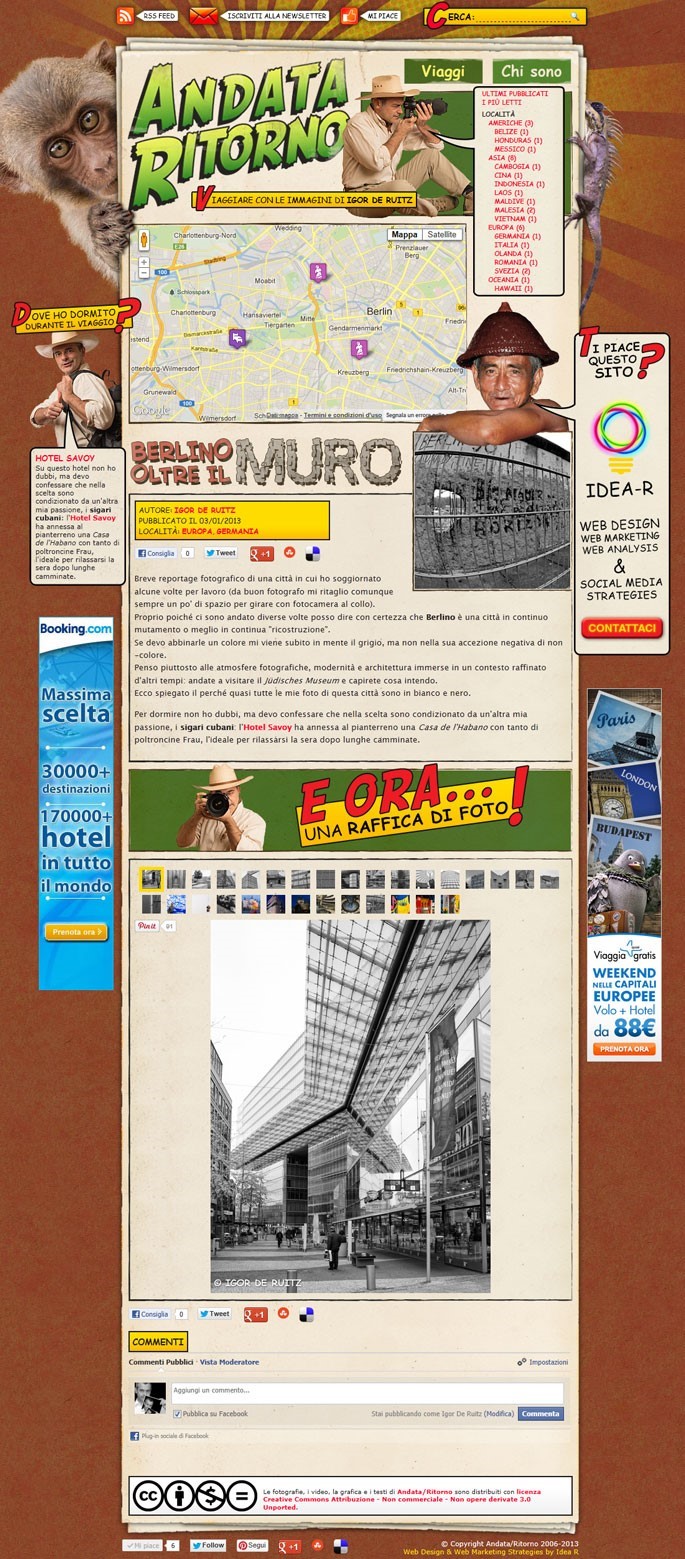
Come si può vedere è stato notevolmente sottolineato il mood, ovvero
fumetti di avventura.
Vediamo qualche altro dettaglio.
- Lo sfondo richiama ai colori lignei della natura a cui
è sovrapposto un effetto a raggi con mezzetinte tipico della colorazione dei
vecchi fumetti.
- I contenuti sono all'interno di fogli di carta ingiallita.
- Nell'intestazione della pagina troviamo tutti gli elementi di
fidelizzazione, cioè RSS feed, iscrizione alla
newsletter e numerosi social media plug-in.
I social plug-in nell'intestazione fidelizzano al sito Internet, mentre
quelli presenti all'interno dei racconti di viaggio, sono usati per
condividere i contenuti e le fotografie.
- Rimarreste sorpresi a scoprire quanta gente usa la funzione di
ricerca come metodo primario di esplorazione di un sito: per tale
ragione nessun sito Internet ne può fare a meno.

Anche i titoli dei viaggi hanno uno stile fumettistico.

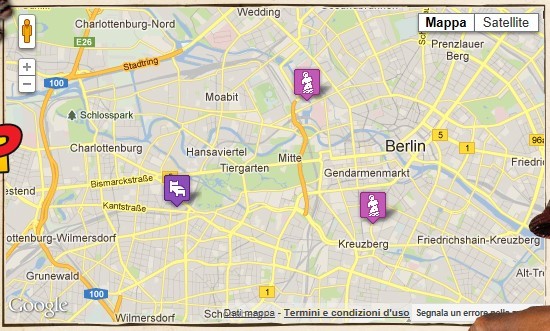
La cartina geografica interattiva si basa su
Google Maps, permette al
visitatore di vedere tutti i punti di interesse del viaggio e avere maggiori
informazioni cliccando su di essi.

Riassunti a lato della pagina per una veloce consultazione, sono recensiti
tutti gli hotel dove alloggiato durante il viaggio. Cliccando su di essi si più
prenotare direttamente una camera.

Infine, per una ulteriore integrazione con i social media,
i commenti che i visitatori possono fare ai racconti vengono pubblicati
direttamente in
Facebook.

Ti è piaciuta la realizzazione di questo progetto?
Vieni a vedere tutte le immagini su Behance cliccando il pulsante qui sotto!
Se poi decidi di segnalare il tuo apprezzamento al progetto, ci aiuterai a farlo conoscere in rete.